快速开始:基于Shopify独立站引流
Shopify(2024-02-28)
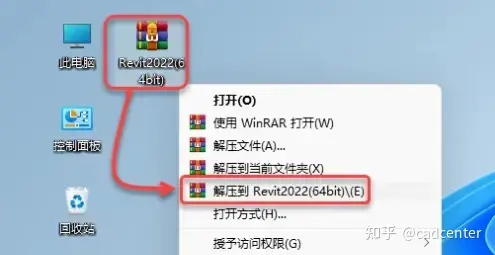
独立站可以使用基于wordpress的woocommerce,opencart等自建平台,也可以使用Shopify等···
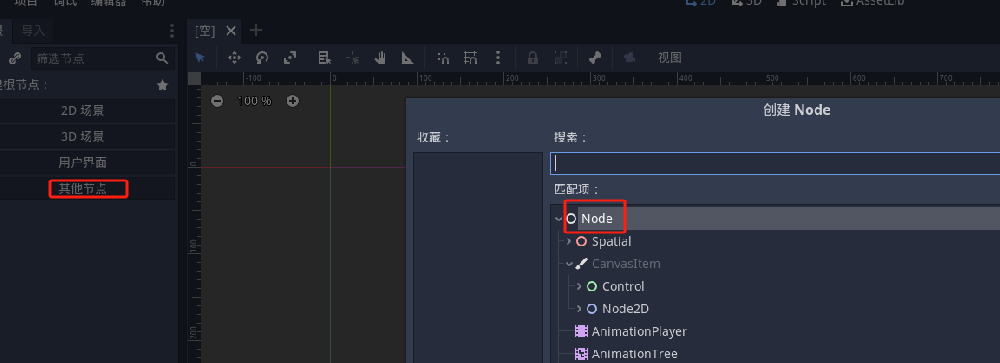
linux升级node版本
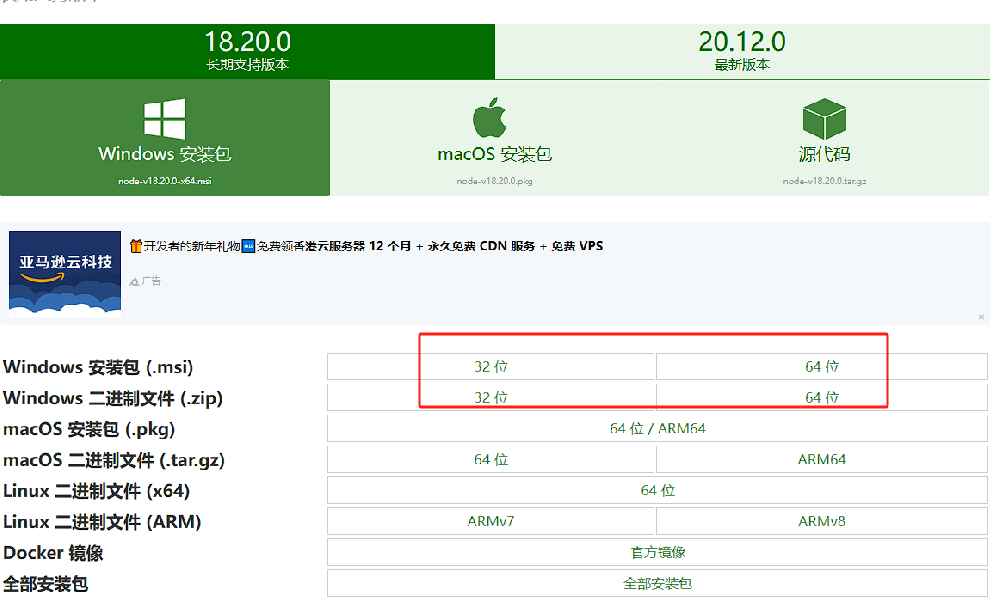
Nodejs(2024-03-19)
安装nodejsapt-get install nodejsapt-get install npm升级nodenode -v首先清理npm的缓···
Debain源更新' changed its 'Suite' value from 'stable' to 'oldoldstable'
Linux(2024-03-12)
今天重装了racknerd服务器deiban10,update报错E:Repository'http://security.deb···
curl -O无法下载release包不妨试试curl -LJO
Linux(2024-01-29)
curl -O无法下载release包不妨试试curl -LJO在境外服务器下载,然后再使用境外服务器连···
php一段用于加解密的公共函数
php杂谈(2024-01-22)
加密 function idcard_encrytp($str) { $key = "123456"; $ciphertext_raw ···
sudo python找不到命令_提示sudo: add-apt-repository:找不到命令的解决方法
Linux(2024-01-22)
debian12等某些Linux发行版终端中输入PPA命令时会提示“sudo: add-apt-repository:找···
将html页面作为doc文档下载到本地,也可以用于下载生成页面下载
html相关(2023-12-19)
//1.获取文本lettopDiff=-1;letcontent="";varfilename=document.getElemen···
最近更新了一下v2Ray,发现已经是Xray了
技术杂谈(2023-12-14)
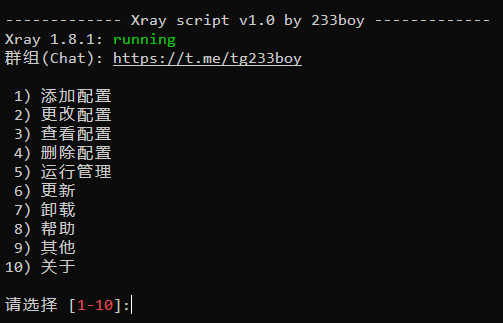
介绍最好用的 Xray 脚本Github 地址:https://github.com/233boy/Xray特点快速安装无敌···
linux update失败,报错E: Repository 'http://security.debian.org/debian-security buster/updates InRelease' changed its 'Sui
Linux(2023-12-13)
linux update失败,报错E: Repository 'http://security.debian.org/debian-secur···
ThinkPHP5框架where和whereor大量混合写如何区分
php杂谈(2023-11-22)
在thinkphp5 钟->where->whereOr混在一起写会产生很奇怪的逻辑,特别是大量的wh···