Excalidraw本地化部署
Excalidraw是一个开源、小巧易用的手写风格的框图画板软件。
excalidraw官网地址:https://excalidraw.com/
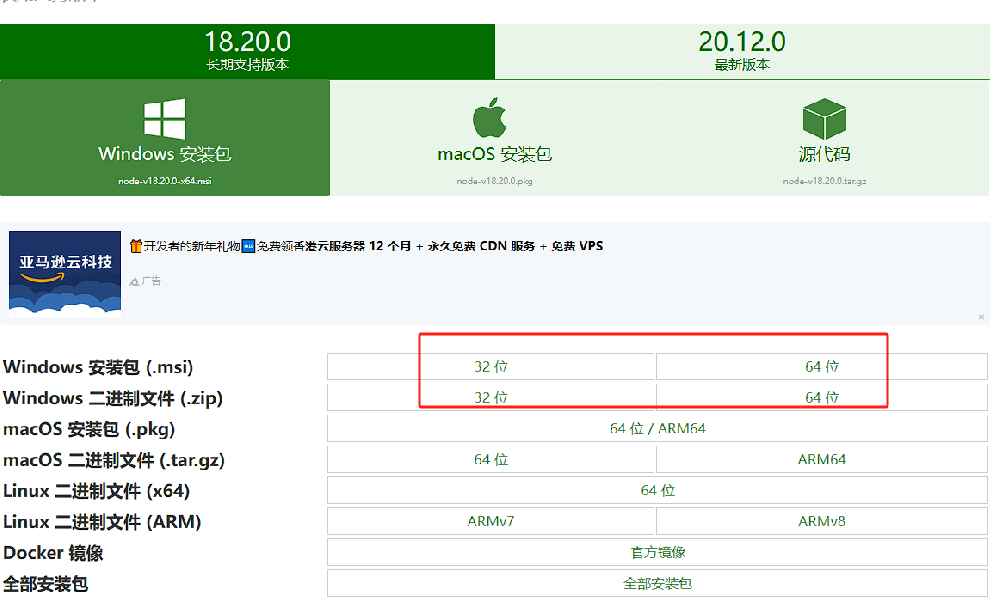
安装需要node.js
安装依赖环境 - nodeJS

执行命令安装brew,将官网中命令,在terminal中输入,即:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
安装依赖环境 - yarn
brew install yarn
启动
cd excalidraw/
yarn start
直接下载字体后,改名为:Virgil.woff2,直接覆盖掉即可。
如果想要修改字体
拷贝字体至文件夹
在public/fonts.css,增加以下代码(直接复制进去)
@font-face {
font-family: "MyFonts";
src: url("MyFonts.woff2");
font-display: swap;
}
修改 public/index.html,在head 标签中增加如下代码:
<link
rel="preload"
href="MyFonts.woff2"
as="font"
type="font/woff2"
crossorigin="anonymous"
/>
修改 src/constants.ts,增加字体变量,此处以 MyFonts 字体代替了 Virgil 字体:
export const FONT_FAMILY = {
Virgil: 1,
Helvetica: 2,
Cascadia: 3,
};
// 变更为
export const FONT_FAMILY = {
MyFonts: 1,
Virgil: 4,
Helvetica: 2,
Cascadia: 3,
};
修改 src/actions/actionProperties.tsx,替换字体的使用:
{
value: FONT_FAMILY.Virgil,
text: t("labels.handDrawn"),
icon: <FontFamilyHandDrawnIcon theme={appState.theme} />,
}
// 变更为
{
value: FONT_FAMILY.MyFonts,
text: t("labels.handDrawn"),
icon: <FontFamilyHandDrawnIcon theme={appState.theme} />,
}
上一篇:linux升级node版本
下一篇:没有了!